포토샵으로 착각할뻔! 포토피아(Photopea) 웹 프로그램 으로 인터넷에서 사진과 그림 편집하기
2020. 4. 3. 14:09
반응형
안녕하세요! 오늘은 포토샵을 그대로 웹으로 옮겨놓은 듯한 착각을 주는 포토피아(Photopea)라는 인터넷 사이트에 대해 소개해 드리려고 합니다.
요즘은 정말 다양한 사진편집 프로그램과 앱들이 쏟아져 나오고 있는데요. 설치를 해야한다는 귀찮음이 있습니다. 피치못할 사정으로 설치를 못할 때도 있고요. 그런데 웹상에서 바로 포토샵 처럼 사진편집을 할 수 있다면 훨씬 편하겠죠?

포토피아(Photopea) 시작하기

메인 화면이에요. 포토샵과 비교했을 때 포토피아(Photopea)의 인터페이스는 거의 그대로 빼다 박은 느낌입니다. 평소에 포토샵을 많이 쓰셨던 분들이면 UI 적응이 아주 쉬울거에요.
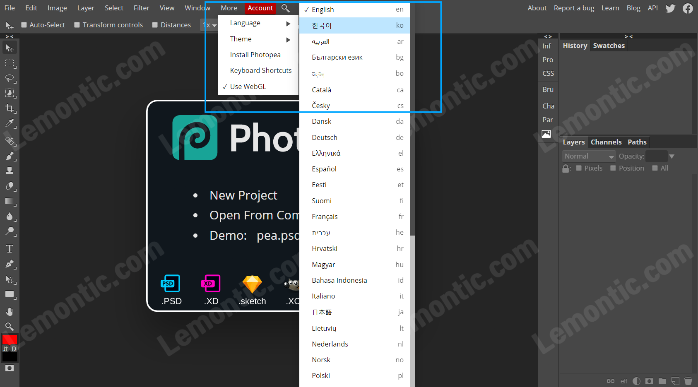
언어선택

먼저 언어를 선택해 주세요. 저는 한국어를 선택했습니다만 영어가 편하신 분들은 그대로 하시면 됩니다.

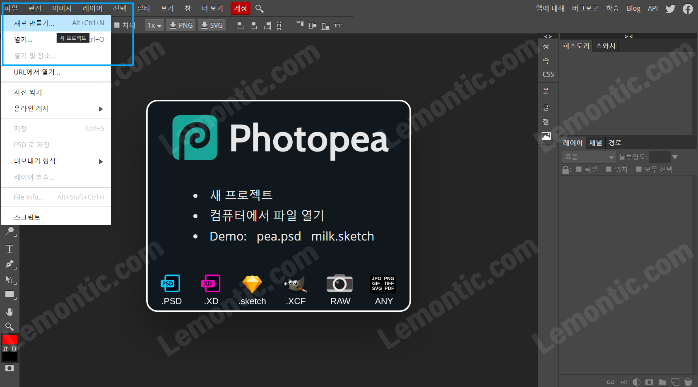
메뉴가 한글명으로 바뀐 게 보이시나요? 이게 셋팅의 전부입니다. 하하 이제 포토피아(Photopea)로 본격적인 편집작업에 들어가겠습니다.
새로 만들기

파일 -> 새로만들기 를 눌러주세요.

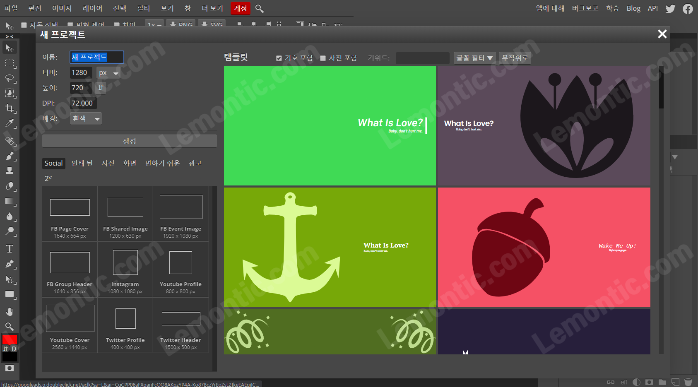
새 프로젝트라는 항목이 뜹니다. 포토피아(Photopea)에서는 다양한 양식을 마련해두고 있어요. 포토샵하고 비슷하면서도 양식이 묘하게 다르죠? 저는 인터넷에서 이정도의 양식이 제공된다는 것에 놀랐습니다. 저는 간단하게 여기서 제공하는 양식을 가지고 편집하는 모습을 보여드리려고 합니다.

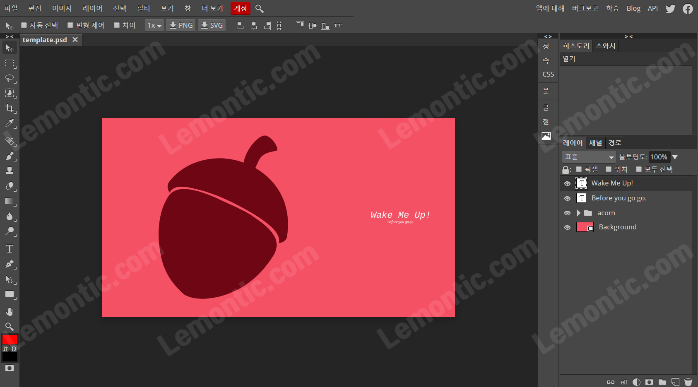
저는 도토리 모양의 일러스트 양식을 선택했습니다. 이걸로 저의 예술적 감각을 보여드리면서 간단한 메뉴설명에 들어가겠습니다.
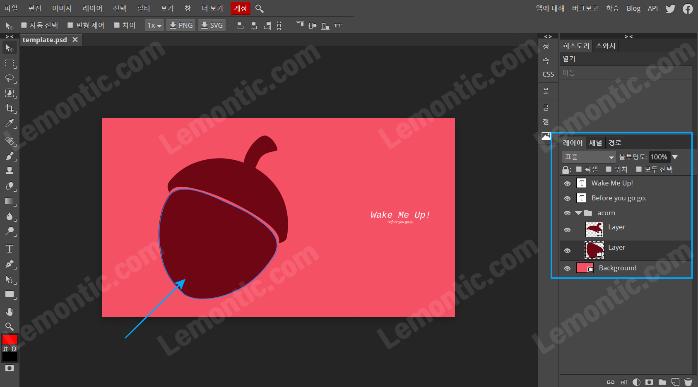
레이어 항목

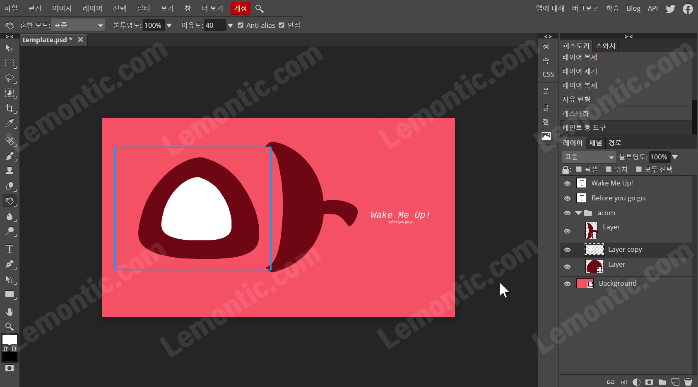
도토리의 밑에 부분 레이어를 선택했습니다. 이제 포토피아(Photopea) 오른쪽의 레이어 부분을 봐주세요. acorn이란 폴더 내부에 제가 선택한 레이어가 보이시나요? 저는 이 도토리 모양의 그림을 변형해보고 싶은 마음이 생겼습니다.
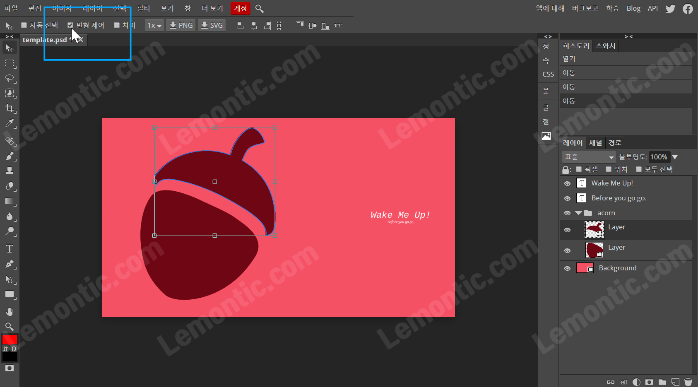
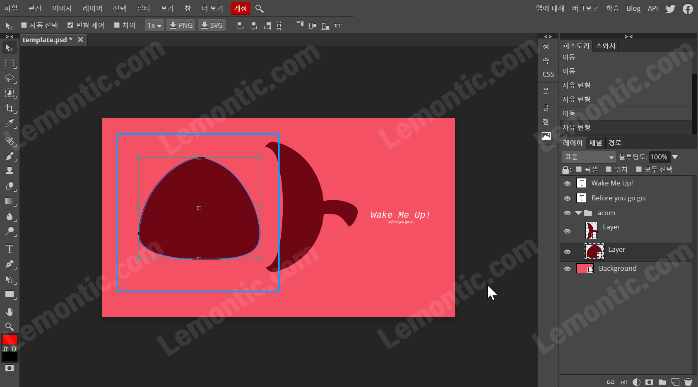
변형 제어

포토피아(Photopea) 상단의 변형제어를 누르시면 모양과 위치 변경이 가능합니다. 어떻게 바꿀까요? 옆에 wake me up! 이라는 단어가 보이네요. 누군가 나에게 잔소리하는 느낌이 들죠. 이럴때 보통 어떻게 반응할까요? 저같은 경우는 짜증나서 아! 소리를 지릅니다.

그래서 포토피아(Photopea)의 변형제어 기능을 이용해서 도토리 모양을 '아' 자로 바꾸어 보았습니다. 그런데 뭔가 아직 마음에 들지는 않네요.
복제

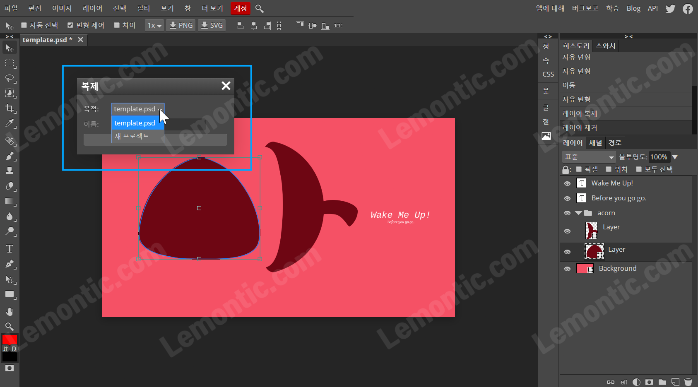
ㅇ(이응) 부분을 좀 더 보충해줘야겠어요. 포토피아(Photopea)상에서 선택한 레이어를 복제를 눌렀습니다. 이걸로 ㅇ(이응)의 안쪽 원을 만들거에요.

복제를 하려고 하면 위와 같은 메뉴가 뜨는데 template.psd를 눌러주세요.
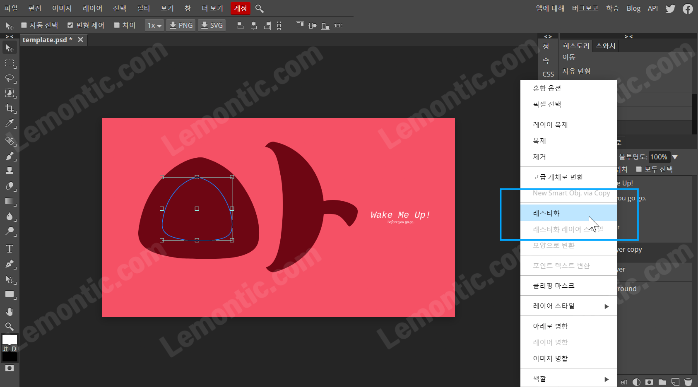
레스터화

레이어의 크기를 축소한 다음, 색깔을 변경시키려고 했는데 기존 상태에서는 변경이 안되더라고요. 그래서 레이어를 그림으로 인식하게 해주는 래스터화를 눌렀습니다.
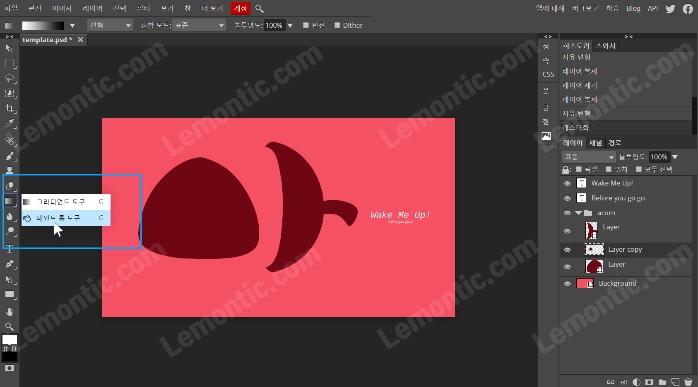
페인트 통 도구

포토피아(photopea)의 왼쪽 메뉴에서 페인트 통 도구를 눌러서 흰색을 선택해준 후

색을 칠합니다. 이제 '아' 모양이 아까보다 그럴듯해졌죠?
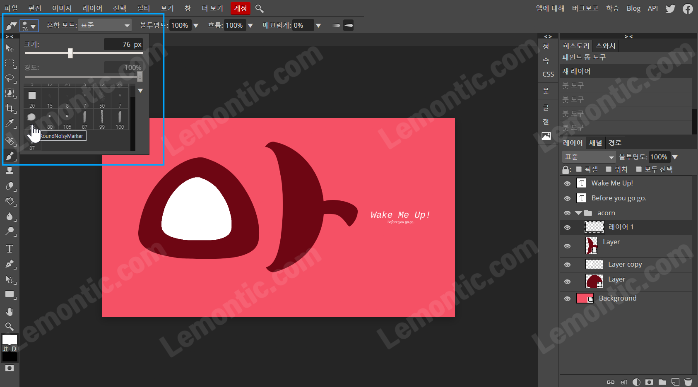
붓 도구

하지만 아직 뭔가 부족합니다. 이번엔 포토피아(photopea)의 붓 도구를 이용해 보겠습니다. 포토샵의 브러시툴과 유사해요.

브러시 종류는 아날로그 감성이 느껴지는걸로 선택했습니다. 포토피아(photopea)에서는 브러시 종류가 그렇게 많지는 않아요. 이제 마지막 화룡점정 찍으려고 합니다. 어떻게 찍을까요? 두구두구두구
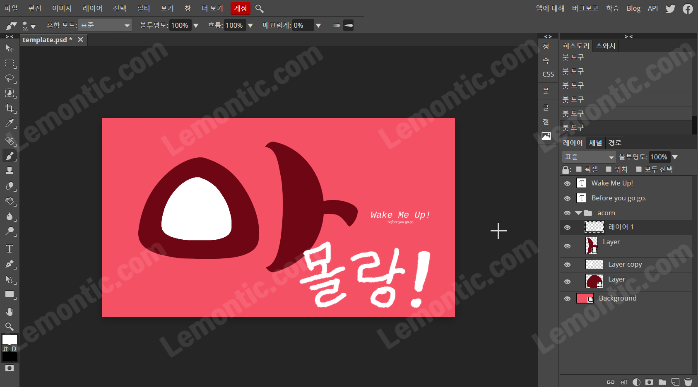
마무리 한방

'아 몰랑!'
그렇습니다. 누군가 나한테 일어나라고 소리지르면 저는 아 몰랑! 이라고 할 것 같습니다. 만족스럽게 포토피아(Photopea)를 이용해 소소한 작품을 만들었네요.
지금까지 포토샵 뺨치는 웹 프로그램 포토피아(Photopea)를 살펴보았습니다. 이러다가 나중에는 어도비(adobe)사의 일러스트나 프리미어도 인터넷에서 구동될지도 모른다는 생각이 드네요. 그때가 되면 귀찮게 프로그램 설치하지 않아도 되고 언제 어디서든 인터넷만 되면 편집을 할 수 있을지도 모르겠습니다. 앞으로의 기술발전이 기대되네요. 그럼 이만! 뿅!
이 글도 읽어보세요
반응형